How To Add A Link In-page On Wordpress Blog
Links
A link is a word, group of words, or image that you can click on to go to a new page.
Table of Contents
If you'd like to customize the links in your navigation menu, check out the Menus support page instead.
Add Links to Posts, Pages, and Widgets
There are a couple of ways to add links to posts, pages, widgets, and anywhere else that you normally edit text.
Method One: The Link Button

- Copy the URL you want to use to your computer's clipboard.
- You can do this by highlighting a URL, then right-clicking it and choosing Copy, or by using a keyboard shortcut like
CTRL + C(PC) orCMD + C(Mac).
- You can do this by highlighting a URL, then right-clicking it and choosing Copy, or by using a keyboard shortcut like
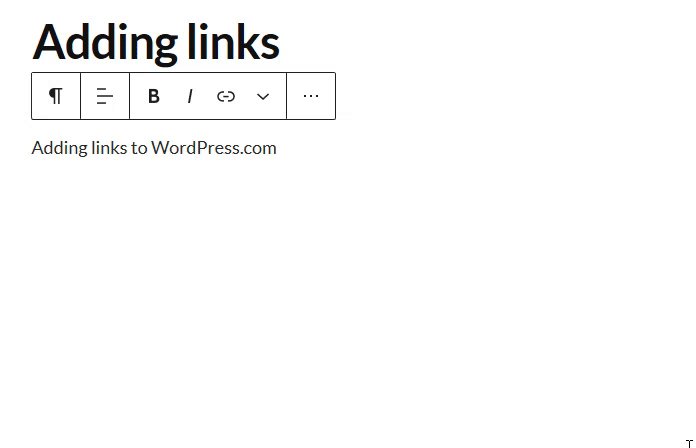
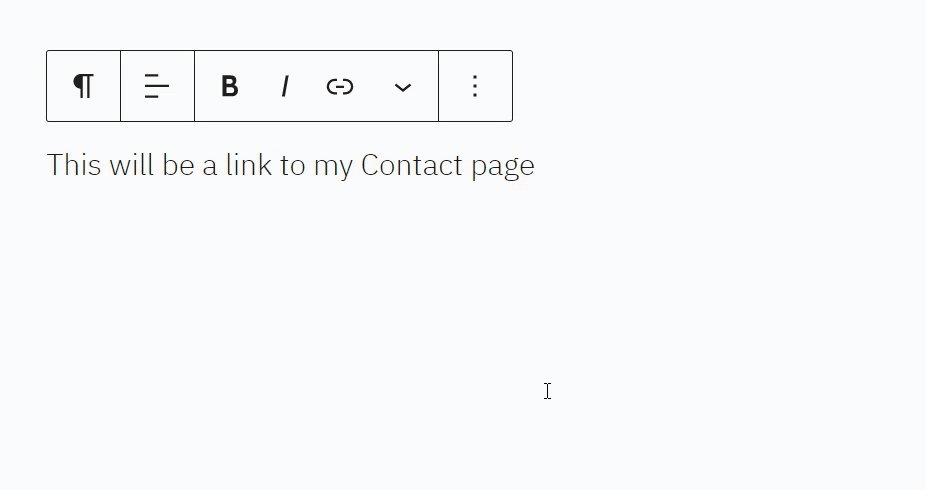
- In your page or post, highlight the text you want to link.
- Click the link icon that appears in the block toolbar.
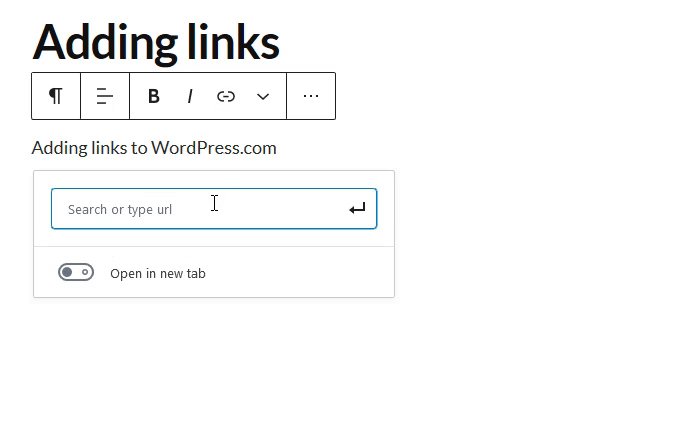
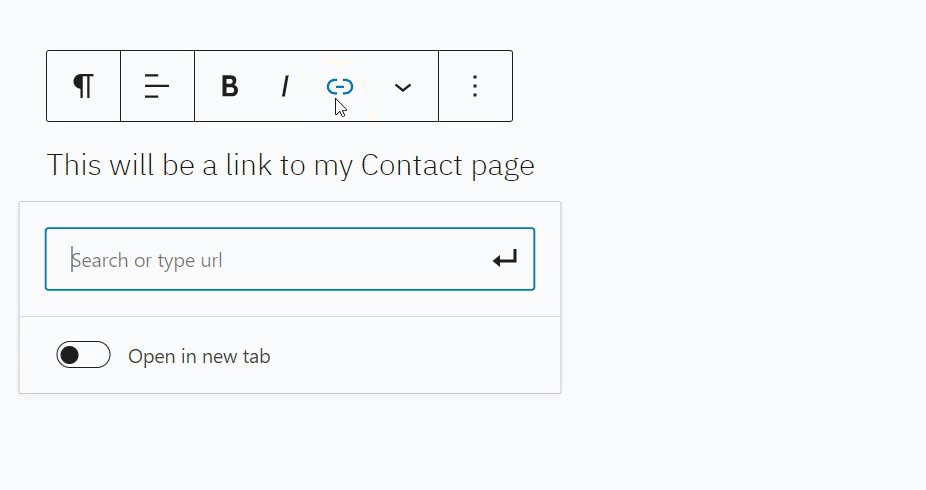
- Paste the URL into the window that appears, then hit enter to save the link.
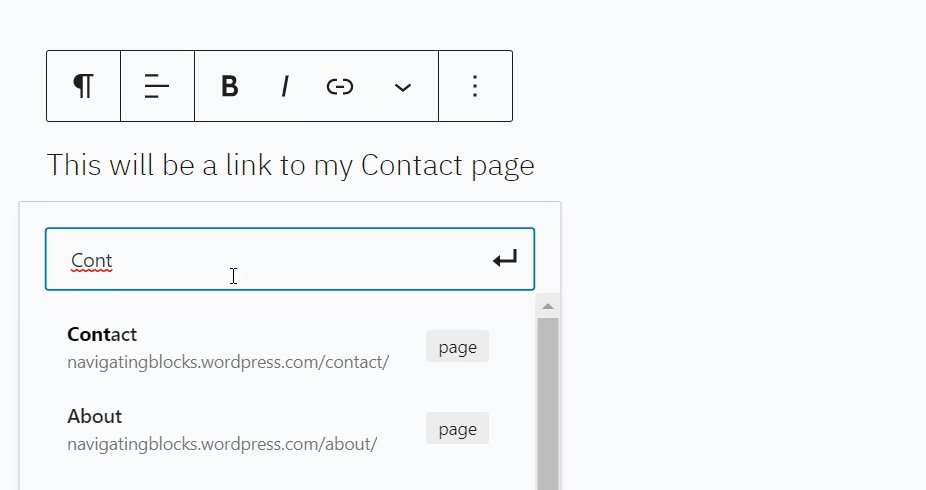
You can also search for a post or page on your site in the link search field by starting to type the title of the page or post. You can then click on that page or post to insert that link:

Method Two: Copy and Paste
- Copy the URL you want to link to your computer's clipboard.
- You can do this by highlighting a URL, then right-clicking it and choosing Copy, or by using a keyboard shortcut like
CTRL + C(PC) orCMD + C(Mac).
- You can do this by highlighting a URL, then right-clicking it and choosing Copy, or by using a keyboard shortcut like
- In your page or post, highlight the text you want to link.
- Paste the URL you copied directly over the highlighted text. You can do this by highlighting the text, then right-clicking it and choosing Paste or by using a keyboard shortcut like
CTRL + V(PC) orCMD + V(Mac).

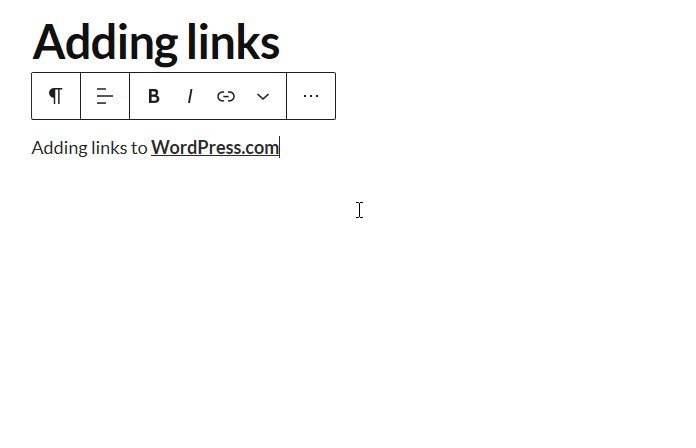
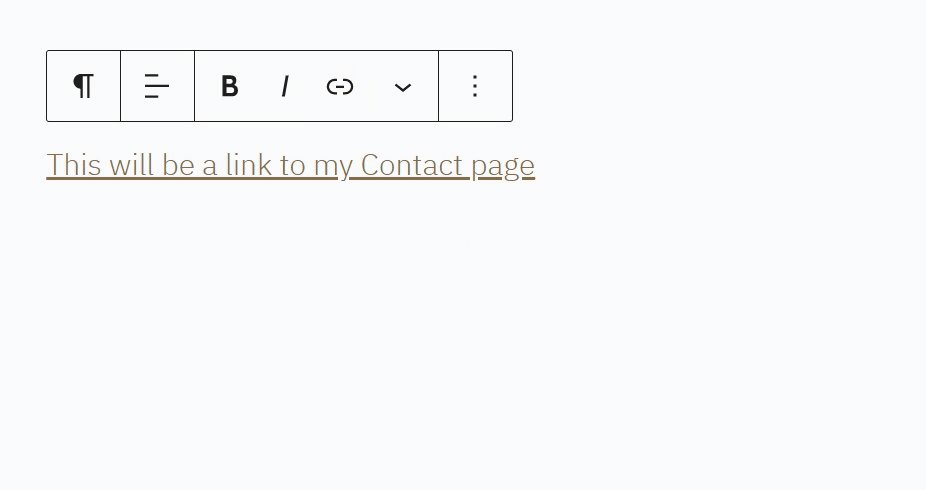
WordPress.com will automatically create a link. The highlighted text will now appear underlined and blue to let you know that it is linked.
↑ Table of Contents ↑
Edit an Existing Link
- Click on the link in the editor.
- Select the Edit button that pops up.
- Edit the URL and hit enter to save the changes.

↑ Table of Contents ↑
Delete an Existing Link
- Click on the link you want to remove.
- Click the link icon from the toolbar (it looks like a link from a chain) and the link will be instantly removed.

↑ Table of Contents ↑
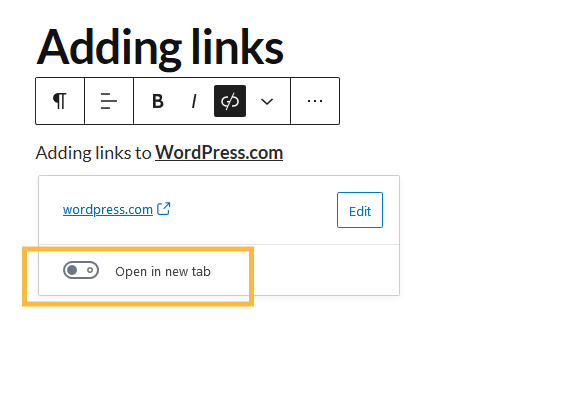
Open a Link in a New Tab
To set your link to open in a new browser tab:
- Add a link to your text as described above.
- Click on the link you've added and toggle the button for "Open in new tab."

↑ Table of Contents ↑
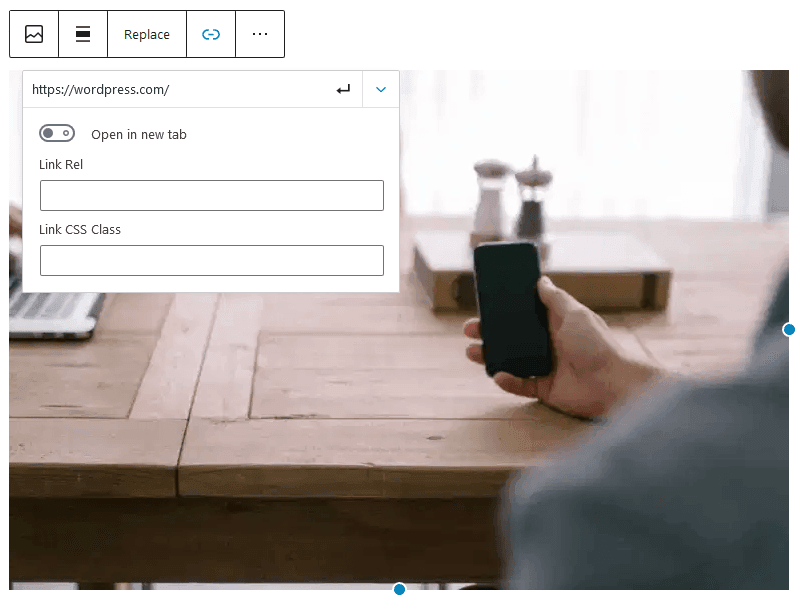
Add Links to Images
If you want someone to click on an image to be taken to another page, follow these steps:
- Add an image to the post or page using the Image Block.
- Click on the image and select the link icon (it looks like a link from a chain.)
- A box will pop up where you can paste your link or search your existing site content.

- Once the URL has been added, you can set that link to open in a new tab by clicking on the link settings arrow and turning on "Open in New Tab".

- Once you've added your link, you can hit the return/edit button on your keyboard to apply it.
↑ Table of Contents ↑
To add image links in your sidebar or widget area, use the Image Widget. If you'd like to display text with it, you can add an image link using the Text widget instead.
↑ Table of Contents ↑
Blogroll
If you want to create a list of links to your favorite blogs or sites in your sidebar, please visit the Links Menu (Blogroll) support guide.
Pages: 1 2 View All
How To Add A Link In-page On Wordpress Blog
Source: https://wordpress.com/support/links/
Posted by: beadlewhoseeps.blogspot.com

0 Response to "How To Add A Link In-page On Wordpress Blog"
Post a Comment