How To Add Image To Blog Post In Squarespace
Search Results
All Categories
Clear
Search
Apply
Search in
Category
Reset
Filter by
Prev
Next
Guides
Log out
Account dashboard
Select your language
https://support.squarespace.com/hc/
/hc/categories/200352188-Knowledge-Base
HELP GUIDES
/hc/categories/200204575
VIDEOS
https://learning.squarespace.com
WEBINARS
https://forum.squarespace.com
FORUM
/hc/requests/new#choose-topic
CONTACT US
LIVE CHAT: CLOSED
LIVE CHAT: OPEN
Login
See All Results
Contact Us
More ➝
Send
Choose a topic
We think this will help:
Contact Squarespace Help
Still need to contact us?
Real-time conversation and immediate answers.
Live Chat
Monday - Friday:
4:00AM to 8:00PM EDT
Send us a message and read our answer when it's convenient for you.
Contact us by email to get help with this topic.
24 hours a day
7 days a week
Log into Squarespace
Contact Us
Regresar
Esta guía no está disponible en español. Serás dirigido a la versión en inglés en 5 segundos.
Watch Video
Por favor, ten en cuenta que este departamento solo ofrece soporte en inglés
Log in for faster support
Log in
Continue as Guest
Recover Account
BOOK NOW
Schedule an appointment to speak to one of our Onboarding Specialists.
We currently offer live chat support in English only.
EMAIL SUPPORT IN SPANISH
CHAT IN ENGLISH
Squarespace 5 Help
For questions about the legacy Squarespace 5 platform, please visit its Help Center:
Back
Regain access to your account or site
If you've tried to recover your Squarespace account and still can't access it, we're here to help. Please enter as much information as you can, but if you're not sure about specific details, provide your best guess.
Before you begin:
• Did you already try to recover your account through the login page? We'll ask you to try that first if you haven't yet.
• For your security, we'll only provide account details to the account holder.
• For help recovering a Google Workspace account, contact us here.
Email address where we can contact you.
What situation led to the trouble accessing your account?
URLs of any websites connected to the account. Enter as many domains as possible.
Please attach both of the following documents:
• A government-issued ID. For example, a driver's license, passport or permanent resident card.
• A bank statement that shows the bank header, bank accountholder name, and the most recent Squarespace charge. You are free to obscure other personal information in the document. (Not required for two-factor authentication issues.)
Note:
• If you entered multiple websites above, attach statements showing the most recent charge associated with every site.
• Ensure your files are .jpg or .png so we can view them.
Request Account Access
Request a Refund
Hear back in 2 business days.
If you have a tax exemption certificate, attach it here. .pdf, .png, .jpeg file formats are accepted.
Use this form to submit a request about exemption from sales tax collected for Squarespace payments.
Enter the details of your request here. If you're not based in a country or state where we collect taxes, and you believe we shouldn't collect taxes from you, please explain.
If you have feedback about how we collect sales tax, submit it here. Your feedback helps make Squarespace better, and we review every request we receive. Please note that we can't reply individually, but we'll contact you if we need more details.
General sales tax feedback
Request an exemption from sales tax
Coronavirus Pandemic
We understand the tremendous challenges the Coronavirus pandemic is causing for people and small businesses across the world. Here at Squarespace Customer Support, we're doing everything we can to answer your questions and provide assistance to our community.
If you need support during these uncertain times, submit the following form and we'll look into options for you. Please provide specific details regarding your issue or request, such as:
• Pause or cancel my subscription
• Discuss options for financial relief from subscription costs
• Help me adjust my site to the current situation
• Advise me on how to best set up my new site
• Enable a specific feature on my site
A member of our team will respond as quickly as possible.
Upload a screenshot of the issue you're having, or the site content you'd like to modify, so we can help you more quickly. Learn how to take a screenshot here: http://sqsp.link/w5Jigj
We are experiencing longer than normal wait times for live chat, thank you for your patience. Email is available 24/7.
#
Squarespace Scheduling and Acuity Scheduling have merged Help Centers. If you're coming from the Acuity Help Center, you'll find the help you need here. All guides about Squarespace Scheduling also apply to Acuity; the handful of features that are different are clearly marked.
#
#
Please use this form to submit a request regarding a deceased Squarespace customer's site. Our deepest condolences go out to you and your family during this time, and we appreciate your patience as we work through your request.
Due to privacy concerns and restrictions, we unfortunately can't provide you with administrative control of the site. However, if an immediate family member or legal representative completes the form below, we may be able to grant Billing permissions so the site can remain active or cancel any active subscriptions.
Note that Billing permissions don't include the ability to edit the site's content. You can read more about this here.
A note regarding Squarespace 5 sites:
Squarespace 5, our legacy platform, doesn't allow permissions to be edited. However, we can cancel or remove the site.
Submit a request about a deceased customer's website
URL of the site connected to the deceased user's account
Any comments, requests, or concerns we should know?
Please attach the following documents:
• An image of your government-issued ID, such as a driver's license, passport, military ID, or permanent resident card. This is for proof of your relationship to the deceased.
• An image of the deceased person's obituary, death certificate, and/or other documents.
• Any additional documents, such as Legal Representation documentation.
Delete My Account
Before you request to delete your Squarespace account, please review this guide to:
• Understand what happens when we delete your account.
• Make sure it's what you really want to do.
• Take a few steps to prepare. For example, you'll need to cancel all subscriptions first.
Once you submit your request, you'll receive an email from our team to verify your account access and confirm that this request wasn't made in error.
Delete My Account Request Verification Form
Before you provide your government issued ID below, did you know that you can submit a request to delete your account to Squarespace here (without providing your ID)? This form is only for people who have lost access to: (1) their Squarespace account; or (2) the email address associated with their Squarespace account.
Please upload a copy of some form of government issued ID (i.e. driver's license or passport). You may blur out any sensitive information before you upload.
Email address for communication regarding your request
Upload ID
Questions about Squarespace Select
To learn more about Squarespace Select, our premium plan for dedicated site support, visit this Help guide.
If you still have questions about the Select plan, complete the fields below to send us a message.
{ "top::memberareas:billingsignup":"New Release Team (Chat)", "top::memberareas:creatingmemberareas":"New Release Team (Chat)", "top::memberareas:managingmemberareas":"New Release Team (Chat)", "top::billing:student-discount":"New Release Team (Chat)", "top::commerce:products-import":"New Release Team (Chat)", "top::commerce:shipping-labels":"New Release Team (Chat)" }
Send us a message. Business hours are Monday - Friday, 5:30AM to 8PM EDT. Messages sent outside these hours will receive a response within 12 hours.
Tuesday-Thursday:
10:00AM to 1:00PM EST
Squarespace Help
Find answers and resources
See More Results
Browse by product
Websites
Adding content with blocks
Formatting your images for display
Changing colors
SEO checklist
Domains
Connecting a domain
Moving a domain to another site
Renewals and expiration
Transferring a domain
Commerce
Adding products to your store
Connecting a payment processor
Creating discounts
Setting up taxes
Email Campaigns
Building mailing lists
Creating sender profiles
Email campaign best practices
Getting started with Squarespace Email Campaigns
Google Workspace
Using Google Workspace with Squarespace
Adding more Google Workspace users
Signing up for Google Workspace
Renaming a Google Workspace user
Scheduling
Appointment Scheduling Blocks
Getting started with Squarespace Scheduling
Creating and editing appointment types
Squarespace Scheduling FAQ
Member Areas
Creating gated content
Customizing the Member Areas experience
Managing members
Getting started with Member Areas
Video Studio
Creating projects
Getting started with Video Studio
Project steps and sections
Video Studio best practices
Guides by topic
Show more
Show less
Getting started
Everything you need to start and launch your site on Squarespace
Account
Analytics
Get help with your account settings, password, and site contributors
Billing
View reports to gain insight into visitor engagement and sales
Get help with your plans, payments, and subscriptions
Commerce
Learn how to set up, manage, and grow your online store
Domains
Get step-by-step help with registering, transferring, and connecting domains
Google Workspace and custom email
Images and videos
Set up a custom email address with your domain
Make your site stand out with images, videos, and banners
Integrations and extensions
Add third-party integrations to help you manage, optimize, and expand your site
Marketing
Spread the word about your business with Squarespace's all-in-one marketing tools
Pages and content
Privacy and security
Learn how to build and edit your site with pages, sections, and blocks
SEO
Get information about security, SSL, data privacy, and policies about Squarespace
Learn how to optimize your site for search engines with the best keywords and content
Squarespace on mobile
Explore how your site works on mobile and manage your site with our mobile apps
Squarespace Scheduling
Book and manage appointments with integrated online booking
Technical issues and contact us
Troubleshoot technical and speed issues with your site
Templates and design
Learn how to customize fonts, colors, and other design features
Tips and advice
Read our best practices, tips, and tricks for getting the most out of Squarespace
Video Studio
Create videos to market your business on social
Learn by video
All About Images
7 videos
Introducing Commerce
4 videos
Build your first Squarespace site
1 video
Your Pages & Navigation
7 videos
See all videos
Community forums
Join our active community of Squarespace users and professionals for advice, inspiration, and best practices.
Squarespace Forum
Squarespace webinars
Circle Forum
Free online sessions where you'll learn the basics and refine your Squarespace skills. Everyone is welcome—no website required.
Upcoming Webinars
Hire an Expert with Marketplace
Squarespace Experts can help you polish an existing site, or build a new one from scratch.
Browse Experts
Can't find what you're looking for?
We'll help you find an answer or connect you with Customer Support through live chat or email.
Contact Us
No results
Close
How would you rate your experience with the Help Center?
Somewhat dissatisfied
Very dissatisfied
Neither satisfied nor dissatisfied
Somewhat satisfied
Feedback
Very satisfied
Next
Can you tell us why? (Optional)
How was your experience looking for help today?
Very difficult
Somewhat difficult
Neither easy nor difficult
Somewhat easy
Very easy
Why's that? (Optional)
I'm not sure
Did you find the answer you were looking for in the Help Center?
No, my issue was not resolved
I found it elsewhere
Yes, partially
Yes, completely
Where did you best find your answer?
Select
Video
Guide
Webinars
Forum
Other
Thanks for your feedback
Acuity Scheduling
Can't log in?
I don't have an account
Squarespace
Log into your account so we can customize your experience.
Which account do you need help with today?
Community Forum
Get help from our community on advanced customizations.
Explore the Forum
Webinars
Sign up for an interactive session where our experts walk you through Squarespace basics.
Join a Webinar
Can't find what you're looking for?
We'll help you find the answer or connect with an advisor.
Contact Us
Get help from our community
Get help from our community on advanced customizations.
search in the forums
Hire a Squarespace Expert
Stand out online with the help of an experienced designer or developer.
get matched
In this guide
Was this guide helpful?
People also viewed
Accessing this feature
Note
Tip
Note: While our most popular guides have been translated into Spanish, some guides are only available in English.
Blogging with Squarespace
In this guide, you'll learn how to create and manage a blog on your Squarespace site. With Squarespace's built-in blog page, you can create blog posts and excerpts, tag and categorize posts, enable comments, push your posts to social media, and more.
You can update your blog on the computer, or through the Squarespace app. It's not possible to update your Squarespace blog via an XML-RPC client.
Watch a video (version 7.1)
This video applies to version 7.1.
How Squarespace organizes blogs
Blogs in Squarespace are organized in two parts: blog pages and individual blog posts.
Blog pages
The blog page is your blog's landing page. It displays multiple posts in a list or grid, depending on your site. Clicking a post title or thumbnail image opens the individual blog post in its own page. You can have multiple blog pages on your site.
Blog posts
Blog posts are sub-pages of a blog page. Each blog post has its own page and dedicated URL. You can add as many blog posts to a blog page as you'd like.
Add a blog page
How you add or open a blog page depends on which version of Squarespace your site is on.
- Version 7.1
- Version 7.0
- In the Home menu, click Pages, then click the + icon.
- Under Collections, click Blog.
- Select the Blog layout you want. You can change this later.
- Enter a page title, then press Enter. You can change this later.
In the blog page's settings, you can set how many posts appear per page, between one and 20. If your blog posts can't display on one page, an Older Posts link appears at the bottom of the landing page. It's not possible to change this text.
You can also use the blog page settings to change other aspects of the page, such as SEO title, social sharing image, and podcasting information.
- In the Home menu, click Pages, then click the + icon.
- Select Blog from the pages menu.
- Enter a page title, then press Enter. You can change this later.
In the blog page's settings, you can set how many posts appear per page, between one and 20. If your blog posts can't display on one page, a link to older posts appears at the bottom of the landing page. Learn about its appearance and styling options in your template's guide.
You can also use the blog page settings to change other aspects of the page, such as SEO title, social sharing image, and podcasting information.
Create a new post
To add a new blog post:
- Version 7.1
- Version 7.0
- Squarespace app
- In the blog page panel, click the + icon.
- Add a title for your post in the Enter a post title... field. Titles must be 200 characters or fewer.
- Your new post includes a text block to help you get started. To add more blocks to the post, click an insert point.
- After adding content to your post, you can open your post's settings and edit settings, including categories and tags, comments settings, and thumbnail images.
- In the blog page panel, click the + icon.
- Add a title for your post in the Enter a post title... field. Titles must be 200 characters or fewer.
- Your new post includes a text block to help you get started. To add more blocks to the post, click the + icon or an insert point.
Tip: To edit the blog post in full-screen, click the expand arrow in the top-right corner of the editor.
- Tap the + icon at the top of the screen to add a new post.
- Add a title for your post in the Enter a post title... field. Titles must be 200 characters or fewer.
- Your new post includes a text block to help you get started. To add more blocks to the post, tap the + icon at the top of the screen. For more help with blocks, visit Adding content with blocks.
Open an existing post's settings
To edit the settings of a post you previously added to your blog page, like categories and tags, comments settings, and thumbnail images:
- Version 7.1
- Version 7.0
- Squarespace app
- In the blog page panel, hover over the post and click ..., then click Settings.
- Click the tabs to edit different settings.
- After making changes, click Save.
- In the blog page panel, hover over the post and click Edit.
- Click the tabs to edit different settings.
- After making changes, click Save.
- In the blog page panel, tap the post.
- Tap ... or
 at the top of the screen, then tap Page Settings.
at the top of the screen, then tap Page Settings. - Tap Save after making your changes.
Edit post settings
After opening a post's settings, click the following tabs to edit corresponding post settings. Your post settings depend on which version of Squarespace your site is on.
- Version 7.1
- Version 7.0
- Squarespace App
- In the blog page panel, find the post.
- Tap … or
 , then tap Settings.
, then tap Settings. - Make changes, then tap ✓.
Enable or disable comments
After enabling comments in Comments Settings, you can enable or disable comments for individual blog posts.
To enable or disable comments:
- Version 7.1
- Version 7.0
- Squarespace app
- In the blog page panel, hover over the post and click ..., then click Settings.
- In the Options tab, switch the Comments toggle on.
Set a time limit for comments
To close the blog post comments after a certain amount of time, click Disable Comments, click Scheduled, then select a date and time.

- In the blog page panel, hover over the post and click Edit.
- Click Comments On/Off in the Content tab of the post settings.
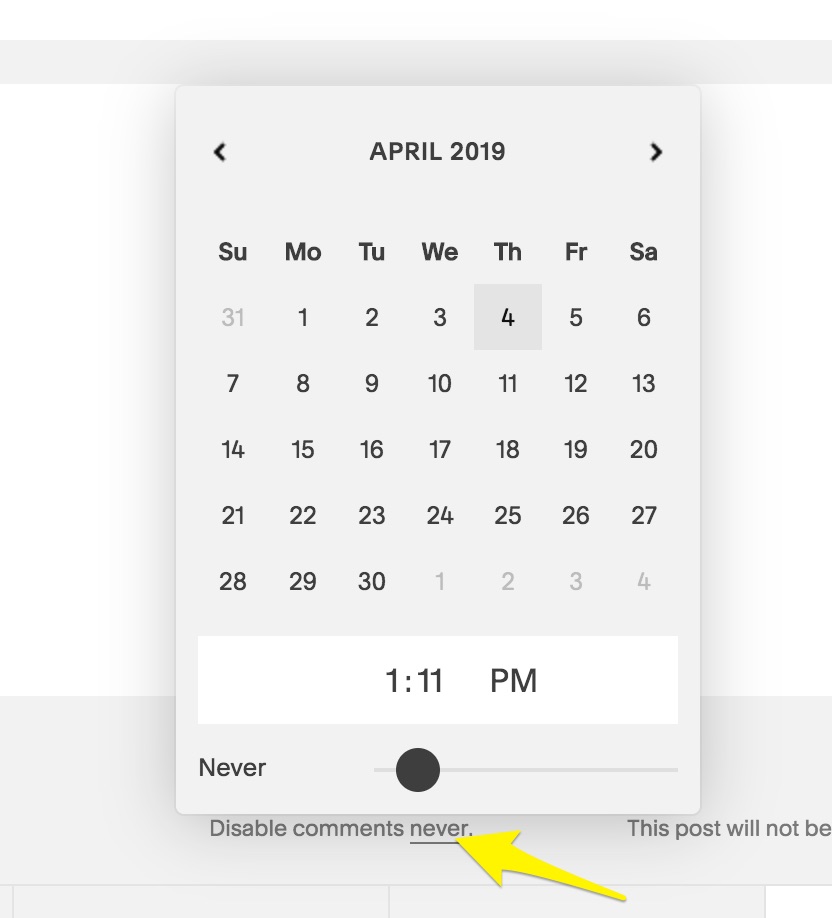
Set a time limit for comments
To close the blog post for commenting after a certain time, click never under Comments On, then set a date and time when comments will be disabled.

- Tap Pages, tap the blog page, then tap the blog post.
- Tap ... or
 at the top of the screen, then tap Page Settings.
at the top of the screen, then tap Page Settings. - Tap the Comments toggle on or off.
- Tap ✓ or Save.
Set a time limit for comments
To close the blog post for commenting after a certain time:
- Tap Disable Comments. This option only appears if Comments is toggled on.
- Tap Scheduled.
- Tap the calendar to select the date and time to disable comments.
- Tap Back to return to the post settings, then tap Save.
Add a location
You can display the locations for blog posts in summary blocks. To add a location to the blog post:
- Version 7.1
- Version 7.0
- Squarespace app
- In the blog page panel, hover over the post and click ..., then click Settings.
- In the post settings, click the Location tab.
- Enter an address, then press Enter or Return to drop a pin on the map.
- In the post settings, click the Location tab.
- Enter an address, then press Enter or Return to drop a pin on the map.
Farro, Five, Native, and templates with grid/stacked blog pages can display the location on your blog post.
- Save your post.
- Tap ... or
 at the top of the screen, then tap Page Settings.
at the top of the screen, then tap Page Settings. - Tap Location.
- Enter a Business Name and Address.
- Tap Post Settings to go back, then tap Save.
Save or publish
When you're done editing a post and its settings, you have a few options:
- Version 7.1
- Version 7.0
- Squarespace app
| To | Do this |
| Save the post and keep it as a draft | Hover over Done and click Save. New blog posts are set to Draft by default. |
| Save the post and publish as a public post | Hover over Done and click Publish. Alternatively, in the post settings, you can click Options, click Status, select Published, then click Save. |
| Schedule the post to self-publish in the future | Hover over Done and click Schedule... to choose a date and time. Alternatively, in the post settings, you can click Options, click Status, click Scheduled, choose a date and time, and click Save. To learn more, visit Scheduling blog posts. |
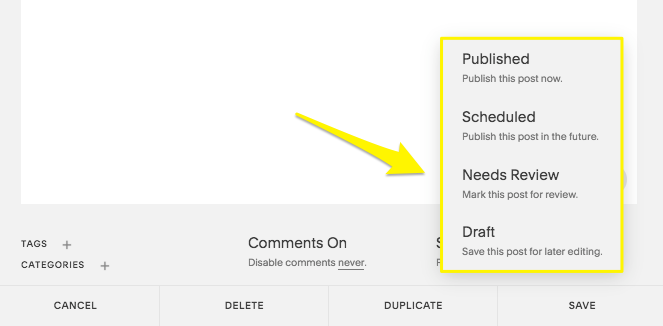
| Save the post and put it aside for review by a senior editor or other contributor | In the post settings, click Status, select Needs Review, and click Save. Then, hover over Done and click Exit Edit Mode. |
| To | Do this |
| Save the post and keep it as a draft | Click Save. Blog posts are set to Draft by default, but if you've previously selected Schedule or Needs Review, click the status label and select Draft before clicking Save. |
| Save the post and publish as a public post | Click Save & Publish. |
| Schedule the post to self-publish in the future | Click the status label above Save & Publish and select Schedule. To learn more, visit Scheduling blog posts. |
| Save the post and put it aside for review by a senior editor or other contributor | Click the status label above Save & Publish and select Needs Review, then click Save. |
To change the status of a post after it's saved or published, click the status label above the Save button.

| To | Do this |
| Save the post and publish as a public post | Tap Done or ✓ after editing, then tap Save and Publish. |
| Save the post and keep it as a draft | Tap Done or ✓ after editing, then tap Save Changes. |
| Delete the most recent edits | Tap Done or ✓ after editing, then tap Discard Changes. |
To change the status of a post after it's saved or published:
- Tap ... or
 at the top of the screen.
at the top of the screen. - Tap Post Status.
- Tap a new status. From here, you can also:
- Tap Needs Review. This is helpful if you have a senior editor who reviews multiple authors' work.
- Tap Schedule to set the post to self-publish in the future. To learn more, visit Scheduling blog posts.
- Tap Post Settings to go back, then tap Save.
After publishing a post, a window appears confirming the post is live. The window also displays your blog post's public URL, icons linking to Facebook, Twitter, and LinkedIn, and a button to create a campaign draft.
If you didn't push your post to social media automatically, this is a great way to share your post manually. Click Copy next to your blog post's public URL, then click the Facebook, Twitter, or LinkedIn icon and paste the URL into a post or tweet.
You can use the Status setting to change the publication date of a blog post before or after it's published. This changes the order in which posts appear on a blog page.
Style the blog page
How you style your blog page and posts depends on your site's version.
- Version 7.1
- Version 7.0
- On the blog page, click Edit.
- Hover over the blog section and click the pencil icon to change your layout and style the blog section.
- Hover over Done and click Save.
Blog layout
When styling the blog section, click the Layout drop-down to select from:
- Side by Side Blog - Post thumbnails display beside the post titles and other metadata.
- Single Column Blog - Post thumbnails display above post titles and other metadata in a single column.
- Masonry Blog - Posts appear in a masonry grid layout where rows vary depending on the amount of content. Depending on your device, thumbnail images may appear out of chronological order to ensure the best fit.
- Basic Grid Blog - Posts display in a fixed grid layout.
- Alternating Side by Side Blog - Post thumbnails display beside the post titles and other metadata on alternating sides.
Each layout has its own styling options. Those settings apply to all blog pages using the same layout on your site.
Blog posts
To style your blog posts:
- Click a post in the blog page panel, then hover over the preview and click Edit.
- Hover over the post content and click the pencil icon. These settings apply to all blog posts on your site, including those on other blog pages.
- Hover over Done and click Save.
- Go to your blog page.
- In the Home menu, click Design, then click Site styles.
- Scroll down to the Blog sections to experiment with different settings.
- When you're done, click Save, then exit Site styles.
- Open a blog post.
- Re-open Site styles and scroll down to the Blog sections. In many templates, blog posts have separate style tweaks that only display when you're on a blog post.
Blog layout
Most templates have a template-specific blog page design with its own style settings. All blog designs fall into one of three categories:
- List - The landing page stacks posts vertically.
- Grid - Thumbnails representing each blog post display in a grid.
- Grid/list - You can choose a grid or stacked list layout.
To see the layouts and features for each family, visit our template comparison charts.
Manage blog posts (computer only)
You can manage your blog posts in the blog page panel:
- Version 7.1
- Version 7.0
- Posts are ordered by their last saved date, from newest to oldest.
- Scheduled posts appear at the top.
- Search for a blog post for editing or publication using the search bar at the top of the panel.
- Click All to filter the results to Draft, Scheduled, or Published.
- You can move blog posts from one blog page to another.
- Draft, Published, Scheduled, and Needs Review posts are ordered by their last saved date, from newest to oldest.
- Scheduled posts appear at the top.
- Search for a blog post for editing or publication using the search bar at the top of the panel.
- Click Drafts, Review, or Scheduled to filter the results.
- You can move blog posts from one blog page to another.
Watch a video (version 7.0)
This video applies to version 7.0.
Was this article helpful?
379 out of 654 found this helpful
How To Add Image To Blog Post In Squarespace
Source: https://support.squarespace.com/hc/en-us/articles/206543727-Blogging-with-Squarespace
Posted by: beadlewhoseeps.blogspot.com

0 Response to "How To Add Image To Blog Post In Squarespace"
Post a Comment