How To Use Code Samples In Blog
Displaying code snippets in WordPress can be a real challenge. Anyone who has ever tried to include a line of code or any program code samples into WordPress post knows how tricky and frustrating it can be to get it display correctly. However, there are some very simple and effective ways to do this – with a range of WordPress code snippets plugins available you can maintain the original formatting of any code being inserted in WordPress and make your blog a lot more appealing to the readers.
That's especially essential for programming blogs and tutorial related projects since they deal with huge blocks of codes. In this case preventing WordPress modification and retaining original characters and symbols is vitally important.

Couple more articles related to this blog post:
Useful WordPress Code Snippets to Improve Search
Essential Code Snippets for Your WordPress Theme's functions.php
How to Use WordPress for E-Commerce

So, the plugins of choice right now are the following:
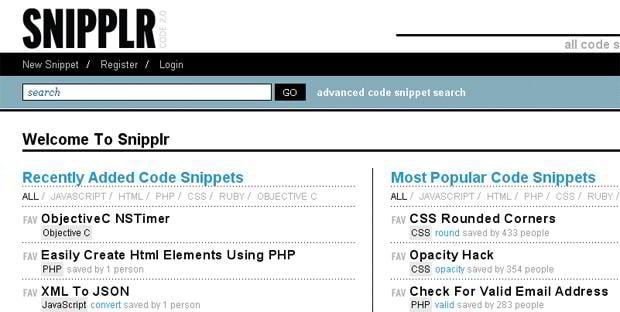
Snipplr
This plugin is basically a code pasting/sharing site on the surface. You will need to register an account to receive an API key, which is however very quick to do. After that, it is necessary to navigate to the bottom of the settings page and copy the API key to your clipboard.

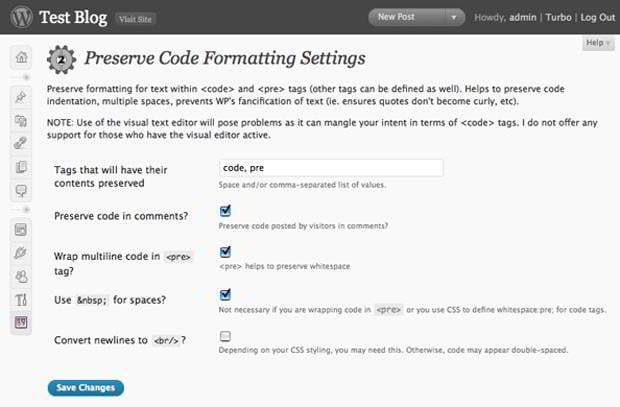
Preserve Code Formatting
With Preserve Code Formatting you can just paste code into code, and this plugin will prevent WordPress from HTML-encoding and modifying your code. The whitespace will be optionally preserved. This plugin does not make any claims about working when you create posts with the visual editor enabled. Yet the use of the visual text editor will pose problems as it can mangle your intent in terms of "' characters.

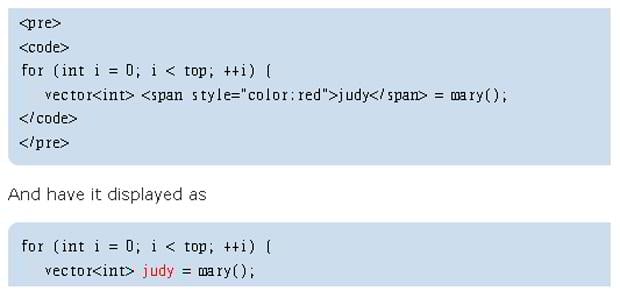
Code Markup
Code Markup is a WordPress plugin that works by escaping most special HTML tags and characters so they can be displayed exactly as typed, but leaving certain tags to be rendered as normal HTML. And in WordPress 2 and above, it is better off disabling the visual editor in order to have better control over the post formatting.

Code Snippet
Code Snippet is a WordPress plugin for displaying code with syntax highlighting in blog posts using the GeSHi engine – a flexible and easily extensible highlighter engine. With this plugin and a large number of languages are supported with this plugin and it can be easily extended for more.

CodeColorer
CodeColorer is a syntax highlighting plugin which allows to insert code snippets into blog posts with nice syntax highlighting. It supports color themes, code in RSS, comments, plus it is based on GeSHi library, which supports most languages.
Developer Formatter
Developer Formatter plugin uses GeSHi highlight system, so you will have the support for more than 110 languages, including PHP, ASP, Html, JavaScript, CSS, Java, Python, Delphi, C++, C, Visual Basic and much more. Rather effective to create a better display of codes on your blog.
Sniplets
Sniplets is a generic text insertion plugin with support for an extensible processing framework. You can dynamically replace text in your posts with text that may be defined elsewhere, or created by some other module. Sniplets plugin performs syntax highlighting of files, executes custom PHP code, inserts data from a database, and more. Note that since version 1.3 Sniplets requires WordPress 2.5 and PHP 5.

File Inliner
This plugin displays the content of a file in a post, and the content of the file (called a "snippet") is put in a block by default. So when the file is modified, there's no need to modify the posts referring to it, indentation is preserved by default, plus it can optionally provide a link to the file and you don't have to copy-paste your snippet.
FV Code Highlighter
FV Code Highlighter plugin supports the highlighting of PHP, HTML, CSS, and XML. The default tag-highlighter color scheme uses the same colors Adobe's Dreamweaver is using. This makes it easy for your visitors to recognize what type of codes you wrote. These colors can be changed to your liking in the WP admin section of your blog.
WP Chili
WP Chili is a WordPress plugin for installing Chili into WordPress with extreme simplicity. With this jQuery code syntax highlighting plugin you get easy code highlighting. The plugin comes bundled with recipes for a lot of languages and supports many configuration options.
Google Syntax Highlighter
The Google Syntax Highlighter plugin easily integrates Alex Gorbatchev's Syntax Highlighting code into your WordPress blog. With its installation, you'll be able to automatically color the code snippets you posted on your blog. This plugin is completely Javascript based, so it will not contribute to your server load. Besides, it supports multiple languages, various browsers, and most programming/scripting languages such as C++, PHP, Perl, Ruby, and much more.
WP Advanced Code Editor
WP Advanced Code Editor integrates the EasyArea advanced code editor into WordPress. This adds real time syntax highlighting, line numbering, full-screen editing, and more to the code editor in the 'Add New Post' and 'Add New Page' screens. Also, make sure that the WYSIWYG editor is disabled, the plugin is not compatible with the WYSIWYG editor.
Syntax Highlighter Evolved
Syntax Highlighter Evolved allows you to easily post syntax-highlighted code to your site without having to modify the code at all. It uses the SyntaxHighlighter JavaScript package by Alex Gorbatchev to do the highlighting and supports all of the package's parameters via shortcode attributes.
Highlight Source Pro
This is a powerful, flexible, XHTML-compliant, server-side code highlighting, with sources of any language. Highlight Source Pro degrades beautifully through pre-tags and comes with generic cross-browser default CSS-styles, plus you can optionally add a heading for every code-block, display line-numbers, and specify line-number offset.

Need a help with plugin installation? Ask TemplateMonster Service Center to help! Based on our experience and customers' needs we recommend essential set of 7 WordPress plugins.
1) Onpage SEO plugin to help you with SEO Optimization of your pages
2) Google Analytics plugin to track your visitors
3) Advanced editor for posts and pages to make editing easier
4) Image Optimizer to reduce sizes of your images for web without losing quality
5) Sitemap plugin to generate sitemap.xml for your website and automatically update it after any change you make (vital for search engines)
6) Plugin to change login page URL in order to secure it from hackers attacks
7) Plugin for customization of admin panel
We'll install these plugins just for $79. This offer is already in your shopping cart! Check it now!
How To Use Code Samples In Blog
Source: https://monsterspost.com/wordpress-plugins-code-snippets-displaying/
Posted by: beadlewhoseeps.blogspot.com

0 Response to "How To Use Code Samples In Blog"
Post a Comment